文字垂直置中一點都不難,想要你的版面乖乖聽話,就繼續看下去吧!
【 純屬個人分享,歡迎討論指教 🙏】
最近蒐集了許多後輩的問題,他們共同覺得最困擾的問題就是版面配置,今天先來分享文字垂直置中的部分,其實網路上可以搜尋到多種垂直置中的方法,在開發的過程中我也試過不少,以下是我最常用的幾種方式,希望對你們有幫助!!
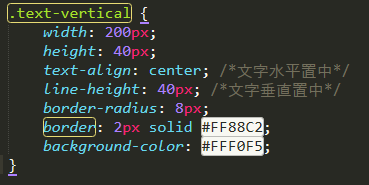
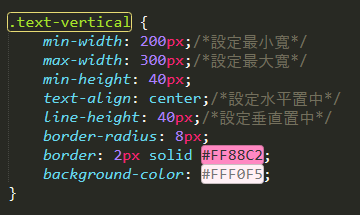
1. 文字置中 - line-height ( 適用單行 )
這個方法我覺得很方便,因為一行 css 就搞定,但是他只能單行,不夠彈性,這點在開發多國語系時真的會崩潰阿~請大家斟酌使用!
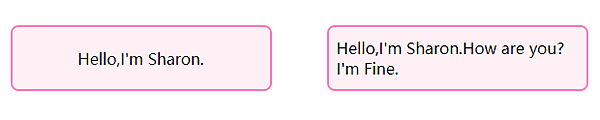
範例1:

![]()

如果你的文字不只一行勒?就會變這樣 ↓

那該怎麼辦?這時我會考慮這個 div 的寬度是否可彈性伸縮如果可以那就....設定最小寬及最大寬即可,不過值得注意的是你必須知道你的內容文字最長會到甚麼情況。
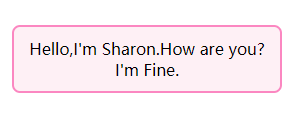
範例1-2:

![]()

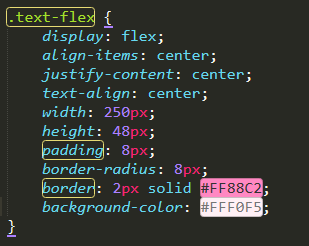
2.文字置中-display:flex; 搭配 align-items:center; ( 適用單行、多行 )
這個是我最常用的,因為它的彈性程度比 line-height 高多了,不管你的文字是一行還是多行都可以使用,而且display:flex; 除了可以用在文字置中還可以用來做版面配置,是不是很方便,不過在這環節就不多加贅述了,版面配置的問題下次再來討論,我們先看文字置中的部分,直接看範例吧!
⚠️ 注意: 當字數太多時他會自動斷行,此時你文字內容的寬度已經撐到100%了,你會發現你的文字變成靠左,此時要記得加入 text-align: center;才能置中唷!
範例2:


![]()

3.文字置中-display: table-cell; 搭配 vertical-align: middle; ( 適用單行、多行 )
將你的 div 假裝是 table,也就是改變你 div 的屬性,一樣可以達到文字垂直置中的效果喔 !
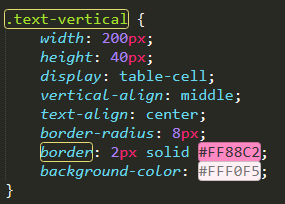
範例3:


![]()

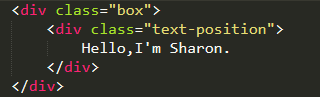
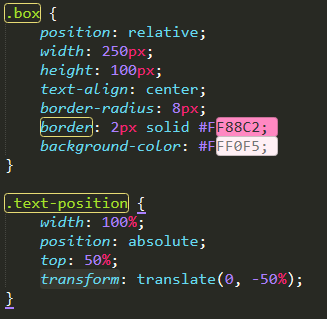
4.文字置中-position 搭配 transformY ( 適用單行、多行 )
這個方式是在文字區塊外多設一個 div 當父層 (position: relative;),文字區塊是子層
(position: absolute;) 並調整子層的高度 top為50%,再利用 translateY來讓他垂直置中,如果你沒設定translateY的話, 你會發現你的文字會下墜,所以一定要利用 translateY 再把文字區塊推回來,而 translateY 的計算方式是以自己本身這個 div 作為100%,那麼你只要設定 transform: translate(0, -50%); 這樣就能推回正確位置囉!
範例4:




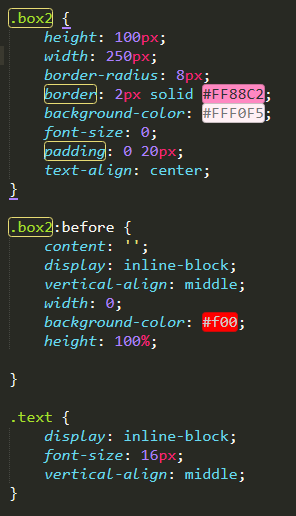
5.文字置中-偽元素 :before 搭配 inline-block 及 vertical-align: middle; ( 適用單行、多行 )
利用兩個行內區塊( inline-block )讓他們垂直置中 ( vertical-align: middle ),而這兩個行內區塊其中一個就是偽元素 ( :before) 製造出來的,主要是拿來作為對齊的標的物,記得偽元素的寬要設定為 0px 將他藏起來,高度設為100% ,但因為 inline-block 會產生一些多餘的空間,所以在最外層(.box2)記得設定font-size: 0; 來消除這多餘的空間,而文字區塊的部分再把 font-size: 16px; 設回來即可。
範例5:






 留言列表
留言列表

